راهنمای نهایی WPBakery Drag & Drop Page Builder

راهنمای نهایی WPBakery Drag & Drop Page Builder
صفحه ساز WPBakery (ویژوال کامپوزر سابق) به یکی از پرفروش ترین افزونه های صفحه سازی برای وردپرس تبدیل شده است. از زمان انتشار در می 2011، این افزونه با بیش از 150000 مشتری (و این تعداد صدها هزار کاربر که یک کپی همراه با یک موضوع دریافت کردهاند حساب نمیشود)، بیش از 200 افزونه و افزونه و صدها بررسی مثبت در سراسر جهان افزایش یافته است. وب.
اگر قبلاً نسخه ای از افزونه خود را ندارید، شاید قبلاً آن را با یک تم وردپرس ممتاز دیده باشید. یا شاید شما با راهنمای قدیمی ویژوال کامپوزر (چون نام اصلی افزونه بود – ما می دانیم کمی گیج کننده) در جایی در وب برخورد کرده اید. از زمانی که ویژوال کامپوزر اصلی با نام WPBakery Page Builder برای اولین بار منتشر شد، چیزهای زیادی تغییر کرده است، بنابراین ما میخواهیم شما را از طریق تمام ویژگیهای عالی تشکیلدهنده این افزونه قدرتمند راهنمایی کنیم.
با صفحه ساز WPBakery آشنا شوید

اگر آشنا نیستید، WPBakery Page Builder یک افزونه صفحه ساز کشیدن و رها کردن است. برای وردپرس این پلاگین شیک و کاربردی بخش سخت ایجاد پست ها و صفحات وردپرس با ظاهر سفارشی را بر عهده می گیرد. دانش کدنویسی مورد نیاز نیست. به سادگی افزونه را نصب کنید و می توانید به کار ایجاد پست ها و صفحات خود بپردازید. همچنین با اکثر تم های رایگان و بسیاری از تم های ممتاز سازگار است، به علاوه با افزونه های محبوب مانند Contact Form 7، Slider Revolution و بسیاری دیگر (که بعداً به آنها خواهیم پرداخت) کاملاً سازگار است.
نصب صفحه ساز WPBakery
قبل از اینکه بتوانید صفحات خود را بسازید، باید صفحه ساز WPBakery را دانلود و نصب کنید. دو راه برای ایمن کردن یک نسخه از افزونه وجود دارد: یا خرید کپی خود یا یک موضوع ممتاز را با افزونه خریداری کنید. افزونه دقیقاً یکسان کار می کند صرف نظر از مسیری که انتخاب می کنید، تنها تفاوت این دو روش در نحوه نصب آن است.
گزینه 1: خرید نسخه خود برای استفاده در سایت وردپرس شما
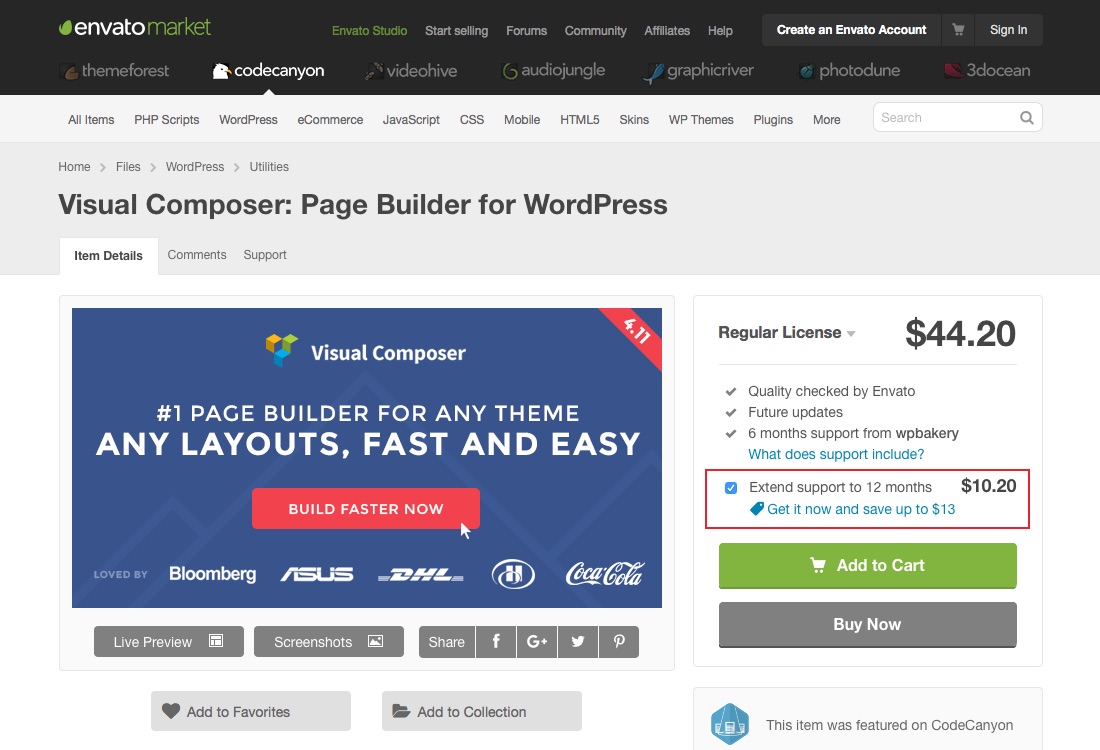
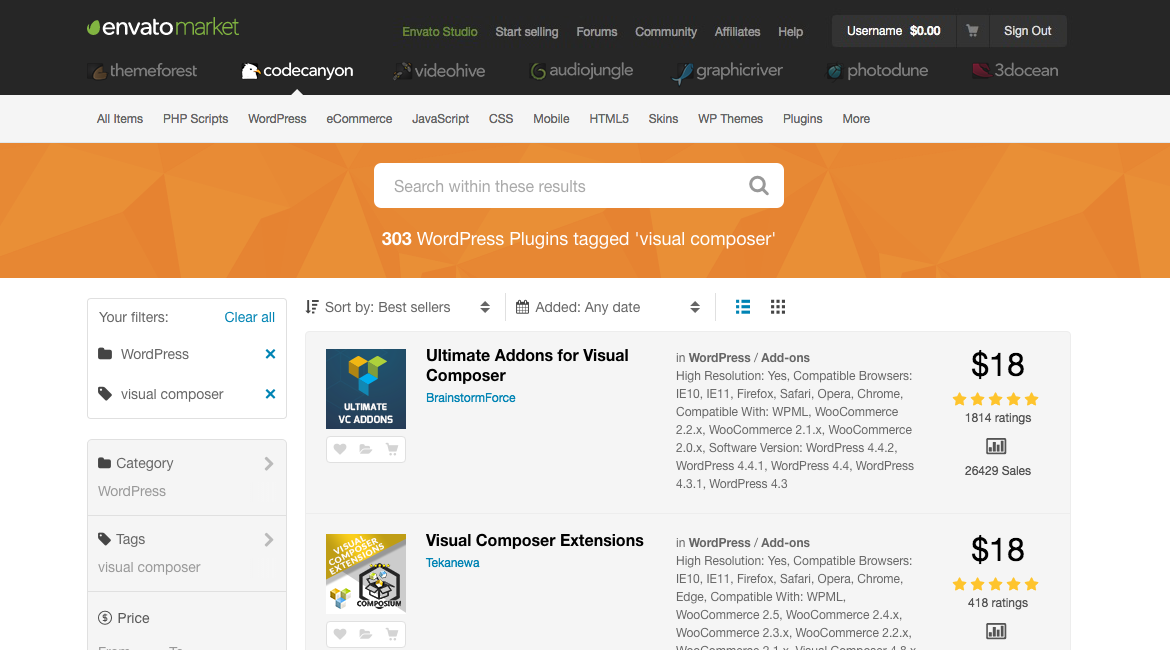
اولین راه برای گرفتن یک نسخه از WPBakery Page Builder این است که افزونه را برای خود خریداری کنید. به سادگی به CodeCanyon بروید، یک نسخه از WPBakery Page Builder را به سبد خود اضافه کنید (توصیه می کنیم موارد اضافی را اضافه کنید. پشتیبانی کنید تا یک سال کامل از کمک نویسنده افزونه در اختیار داشته باشید) و خرید خود را تکمیل کنید.

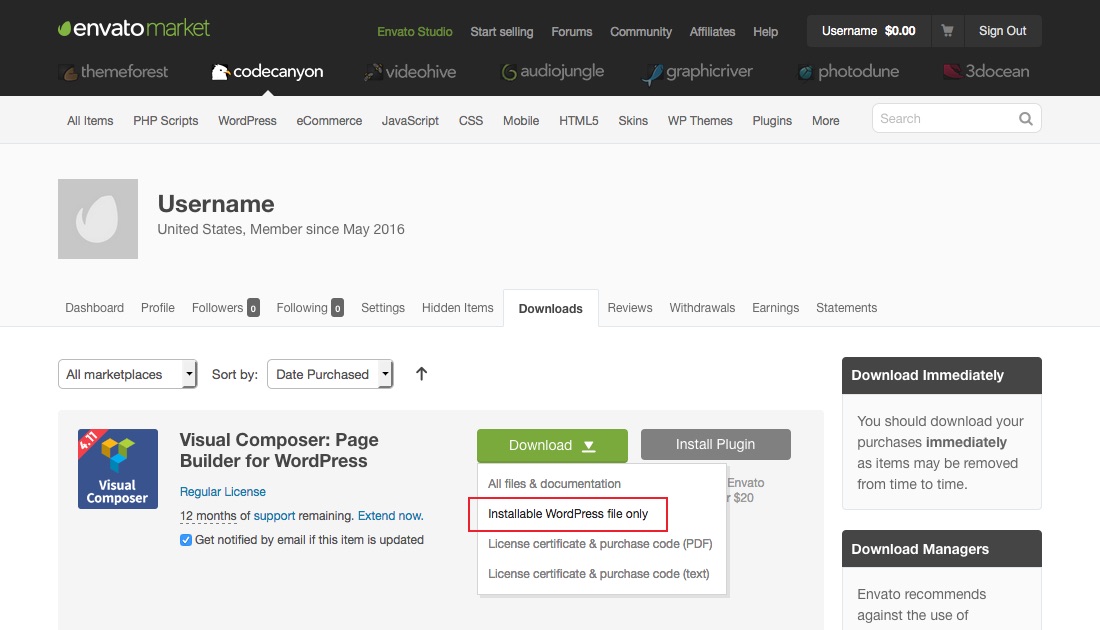
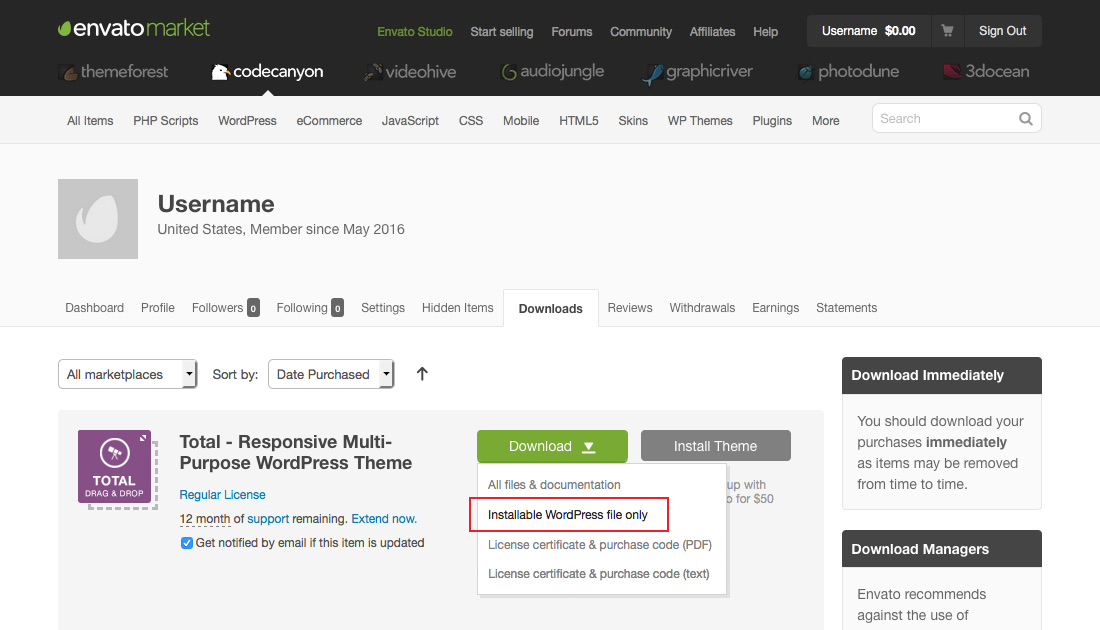
بعد به صفحه دانلودهای خود بروید. روی دکمه سبز رنگ دانلود در کنار افزونه WPBakery Page Builder که به تازگی خریداری کرده اید کلیک کنید و فقط فایل وردپرس قابل نصب را انتخاب کنید.

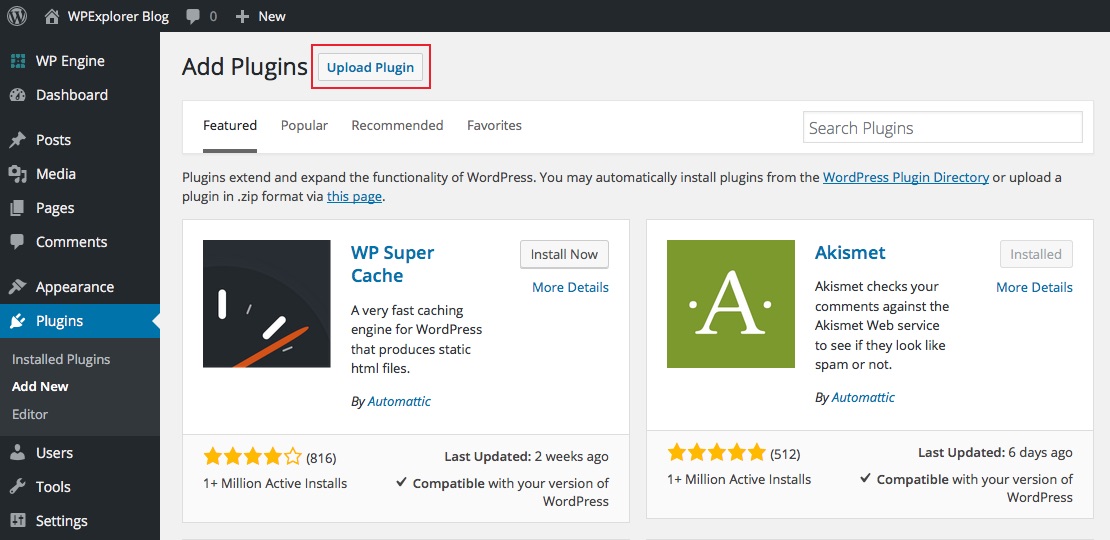
اکنون، وارد داشبورد وردپرس خود شوید و به افزونهها > افزودن جدید بروید. روی دکمه افزونه آپلود در بالای صفحه کلیک کنید.

فایل فشرده WPBakery Page Builder را که از CodeCanyon دانلود کرده اید، انتخاب کنید. سپس فقط برای نصب و فعال کردن افزونه کلیک کنید.
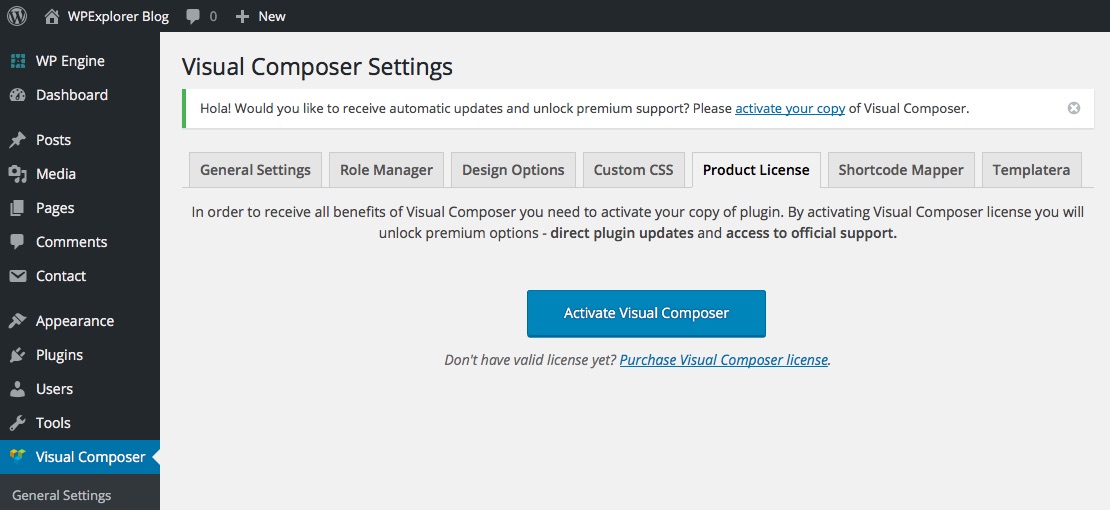
از آنجایی که افزونه را خریداری کرده اید، باید کد مجوز خود را نیز برای تکمیل فرآیند فعال سازی اضافه کنید. فقط روی پیوند در بالای صفحه خود و سپس روی دکمه آبی غول پیکر کلیک کنید تا کپی خود را از WPBakery Page Builder فعال کنید.

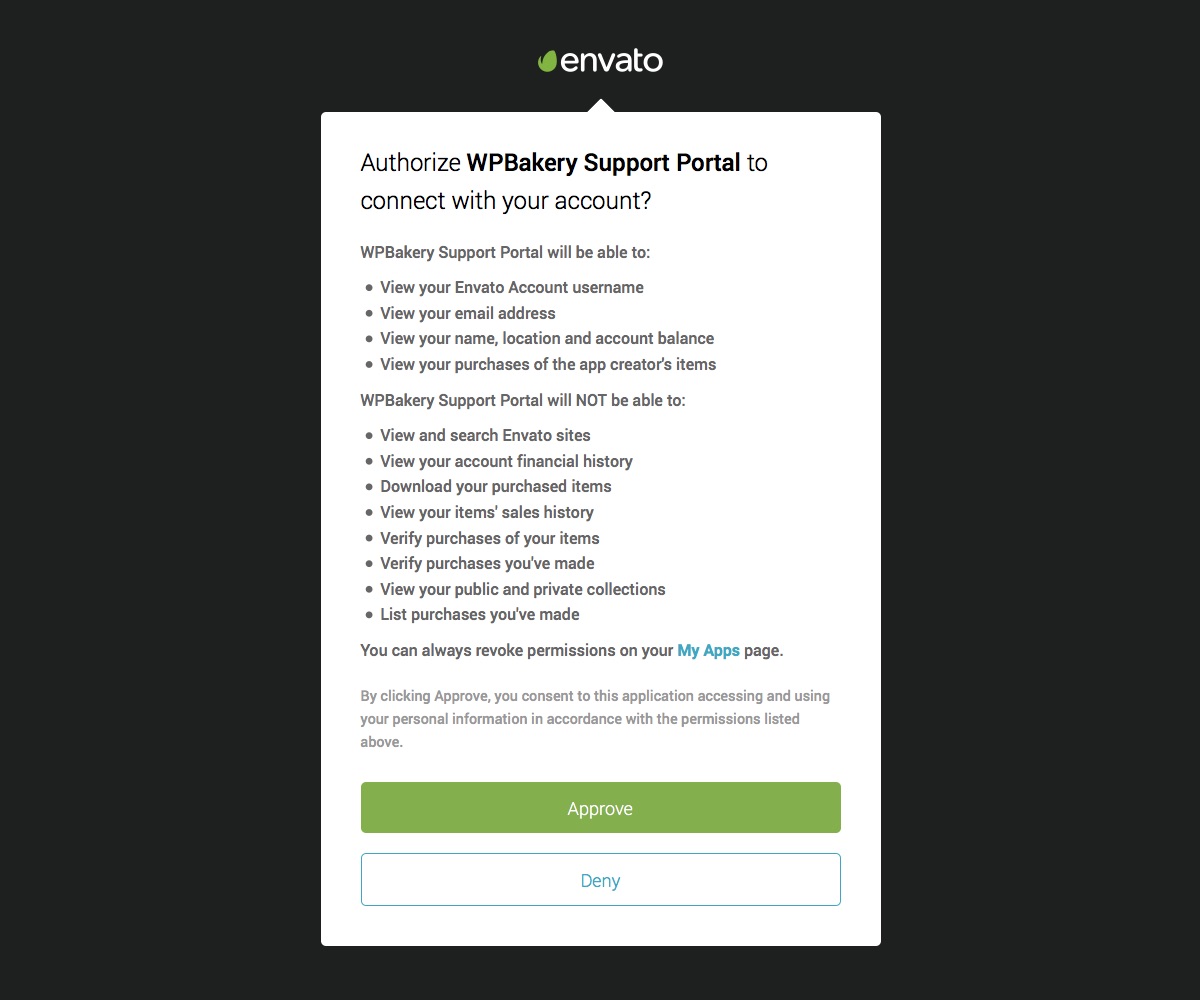
با این کار درگاهی برای شما باز می شود تا به WPBakery اجازه دهید خرید شما را تأیید کند. روی دکمه سبز بزرگ تأیید کلیک کنید. نگران نباشید – شما فقط به WPBakery اجازه میدهید تا تأیید کند که نام کاربری/ایمیل شما واقعاً نسخهای از WPBakery Page Builder را خریداری کرده است.

فقط دستورات را دنبال کنید تا فعال سازی کامل شود و به داشبورد وردپرس خود بازگردید. اکنون شما آماده شروع ساخت هستید!
گزینه 2: صفحه WPBakery سازنده (ویژوال کامپوزر سابق) با قالب وردپرس شما همراه شد
اگر تمی را با WPBakery Page Builder یا Visual Composer قدیمیتر خریداری کرده باشید، نصب شامل متفاوت است، و همچنین میتواند بسته به نویسنده متفاوت باشد. اگر از یک تم WPExplorer مانند Total استفاده میکنید، ما به شما نشان میدهیم که چگونه این افزونه را نصب کنید (و باید تقریباً مشابه اکثر موارد باشد. دیگر تم های ممتاز).
ابتدا باید قالب وردپرس خود را دانلود و نصب کنید. اگر طرح زمینه خود را از Themeforest خریداری کرده اید، فرآیندی مشابه دانلود WPBakery Page Builder است. وارد حساب Themeforest خود شوید و به صفحه دانلودهای خود بروید. سپس موضوع خود را پیدا کنید، روی دکمه دانلود کلیک کنید و فقط فایل وردپرس قابل نصب را انتخاب کنید.

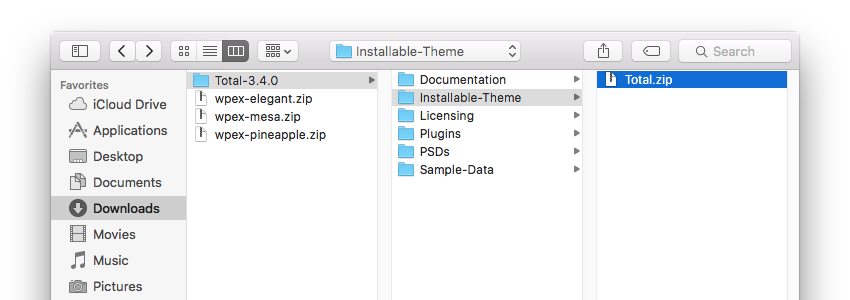
بعد وارد نصب وردپرس خود شوید و روی ظاهر > تم ها > افزودن جدید کلیک کنید. سپس روی گزینه آپلود تم در بالای صفحه کلیک کنید. برای یافتن فایل وردپرس قابل نصب باید فایل فشرده دانلود شده را باز کنید. این به این دلیل است که تم Total با ویژگیهای اضافهشده مانند افزونههای ممتاز، دادههای نمونه و فایلهای PSD همراه است.

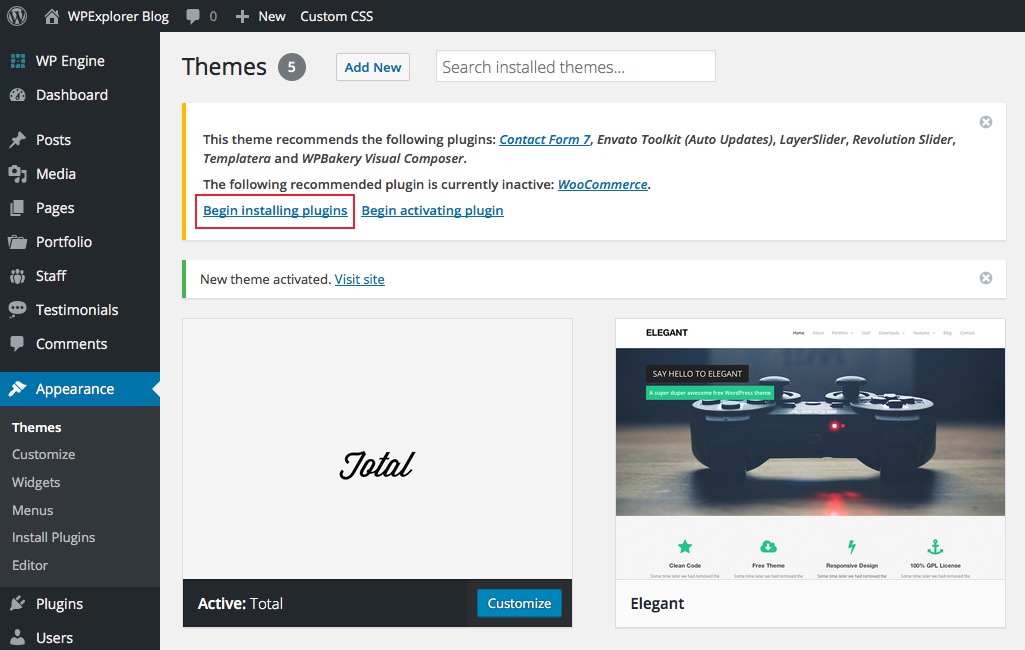
پس از یافتن فایل، میتوانید موضوع را آپلود، نصب و فعال کنید. پس از فعالسازی، توتال از شما میخواهد افزونههای توصیهشده را نصب کنید – از جمله WPBakery Page Builder.

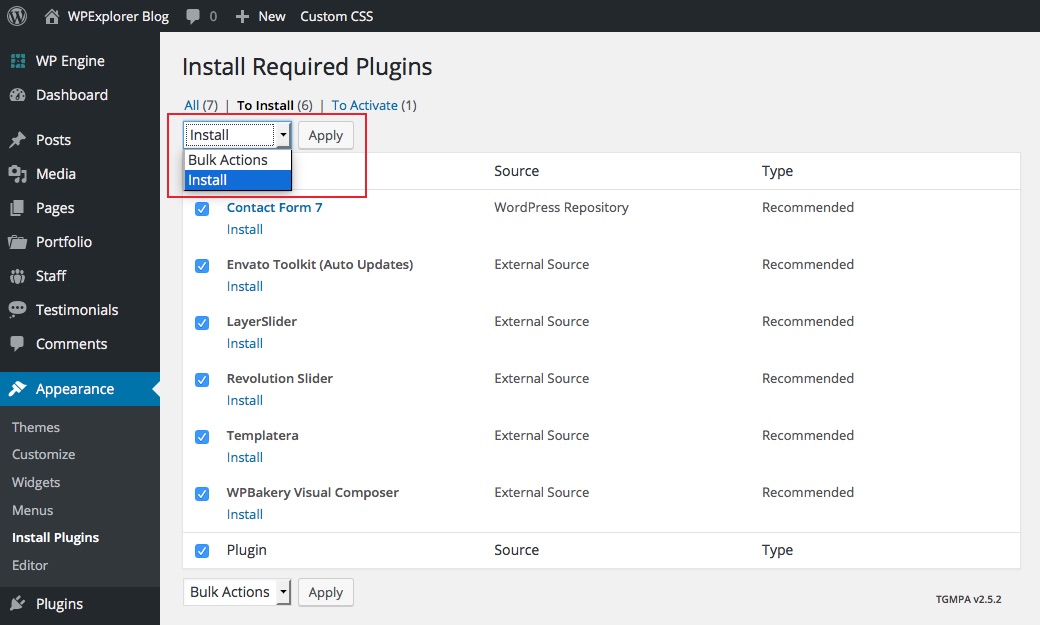
فقط روی پیوند شروع نصب افزونه ها کلیک کنید. نصب را از منوی کشویی کنشهای انبوه انتخاب کنید، همه افزونههایی را که میخواهید نصب کنید بررسی کنید و سپس روی اعمال کلیک کنید.

این تنها کاری است که باید انجام دهید! نیازی به فعال کردن صفحه ساز WPBakery از طریق Envato نیست. از آنجایی که شما یک طرح زمینه را بهجای کپی خودتان از افزونه خریداری کردهاید شما کد مجوزی برای تأیید ندارید و به بهروزرسانیهای افزونه تا زمانی که توسط نویسنده طرح زمینه در اختیارتان قرار نگیرد، دسترسی نخواهید داشت.< /p>

البته اگر میخواهید نسخه خود را بخرید تا بهروزرسانیها را سریعتر دریافت کنید، مطمئناً میتوانید، اما لازم نیست از WPBakery Page Builder با موضوع خود استفاده کنید. با آن، میتوانید به استفاده از افزونه ادامه دهید.
شروع به کار با صفحه ساز WPBakery
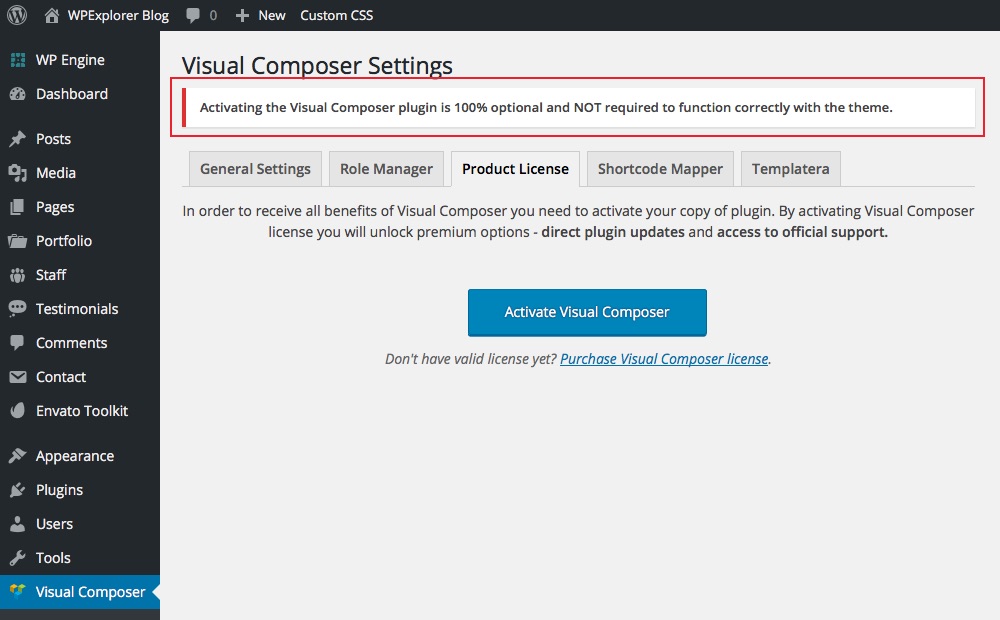
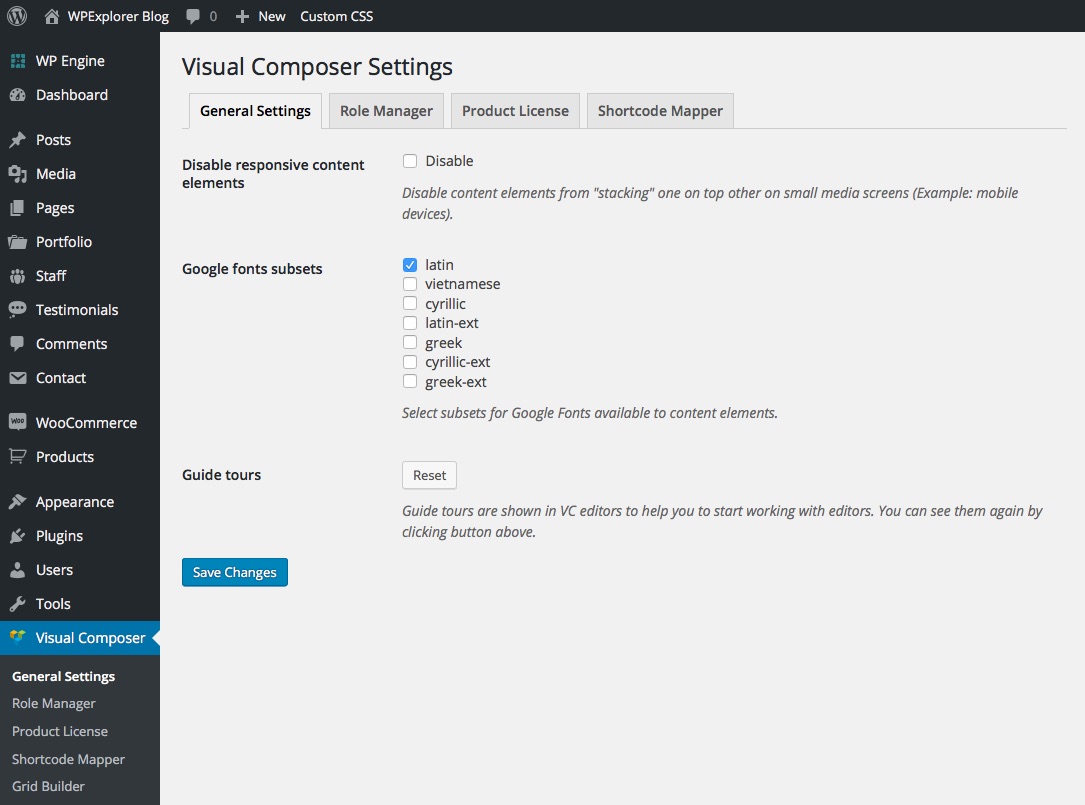
اکنون که WPBakery Page Builder را نصب کرده اید، وقت آن است که تنظیمات افزونه خود را شروع کنید. در داشبورد وردپرس خود اکنون باید گزینه ویژوال کامپوزر را ببینید. روی آن کلیک کنید تا صفحه تنظیمات شما باز شود.

برگه تنظیمات عمومی حاوی گزینههای سادهای برای فعال کردن/غیرفعال کردن عناصر پاسخگو از روی هم قرار گرفتن در صفحههای کوچک است (بنابراین میتوانید یک ردیف استاندارد سه ستونی را به سه ردیف تک ستونی در مقابل کوچک کردن ردیف سه ستونی تبدیل کنید. در تلفن همراه)، انتخاب یک زیرمجموعه فونت Google و یک دکمه استراحت برای بازگرداندن تورهای راهنمای صفحه ساز WPBakery.

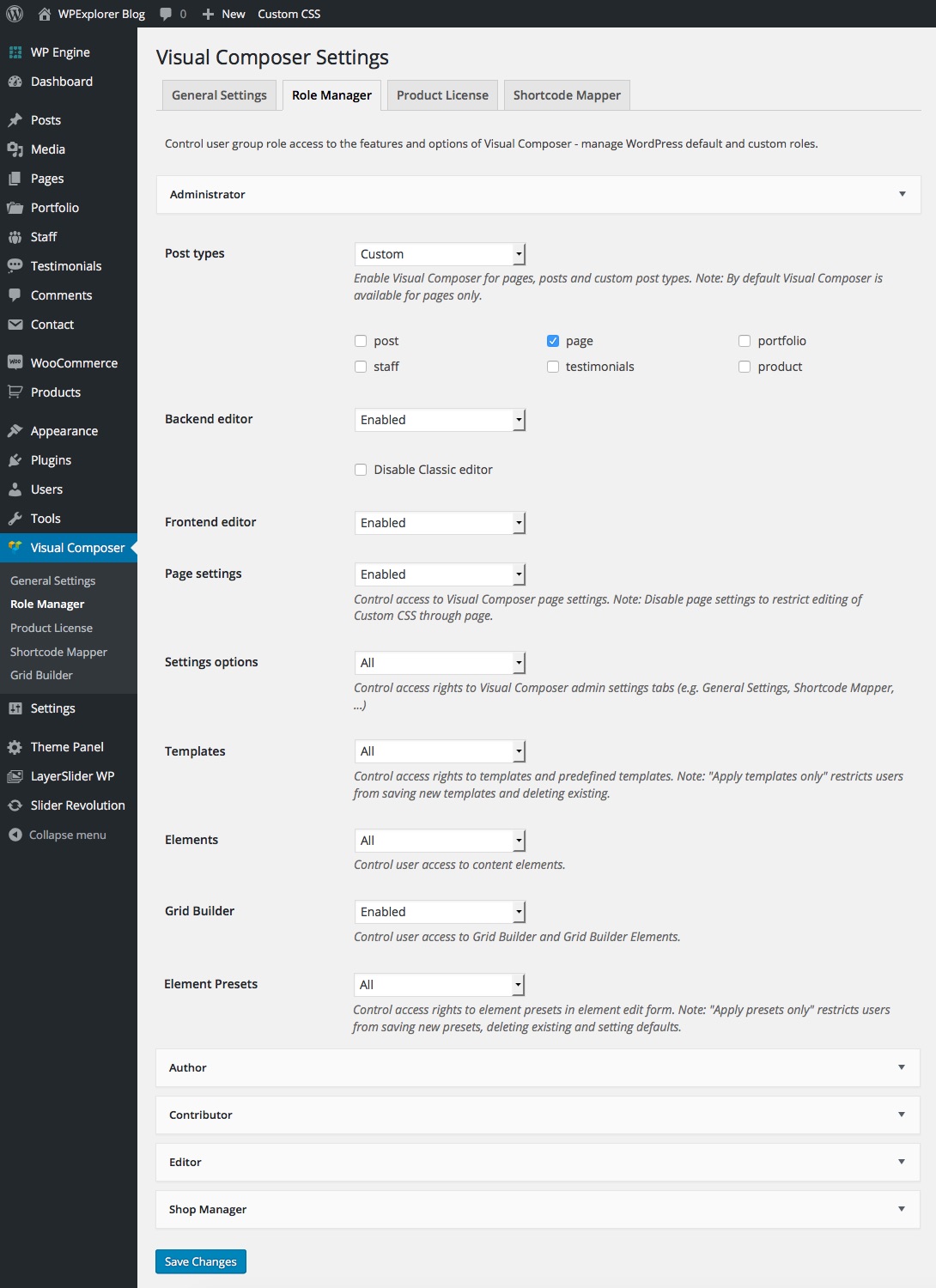
اگر وب سایت شما از چندین نقش کاربری استفاده می کند، مدیر نقش صفحه ساز WPBakery مطمئناً مفید خواهد بود. این صفحه تنظیمات به شما امکان می دهد دسترسی کاربر را به ویژگی های مختلف ویژوال WPBakery Page Builder بر اساس نقش محدود کنید. به این ترتیب میتوانید به مدیران اجازه دسترسی به همه ویژگیها را بدهید، در حالی که ویرایشگرها را فقط به صفحات وبلاگ و مشارکتکنندگان را به هیچ چیز محدود کنید.
ما قبلاً در حین نصب به این موضوع اشاره کردیم، اما برگه مجوز محصول جایی است که میتوانید در صورت خرید نسخه خود از افزونه، کد مجوز خود را تأیید کنید. اگر نسخهای از WPBakery Page Builder شما همراه با یک طرح زمینه است، میتوانید این بخش را نادیده بگیرید.
عناصر صفحه ساز

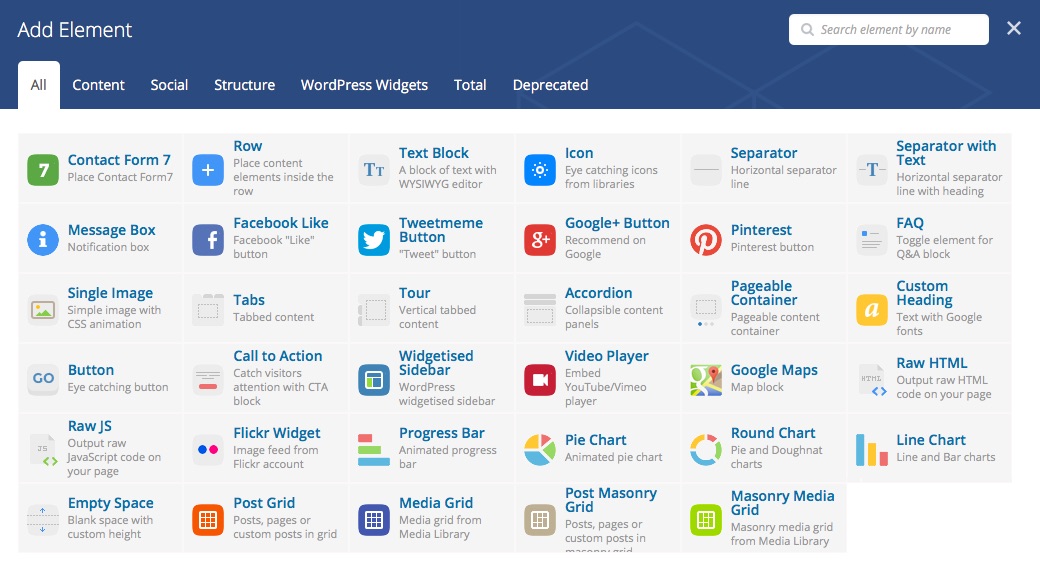
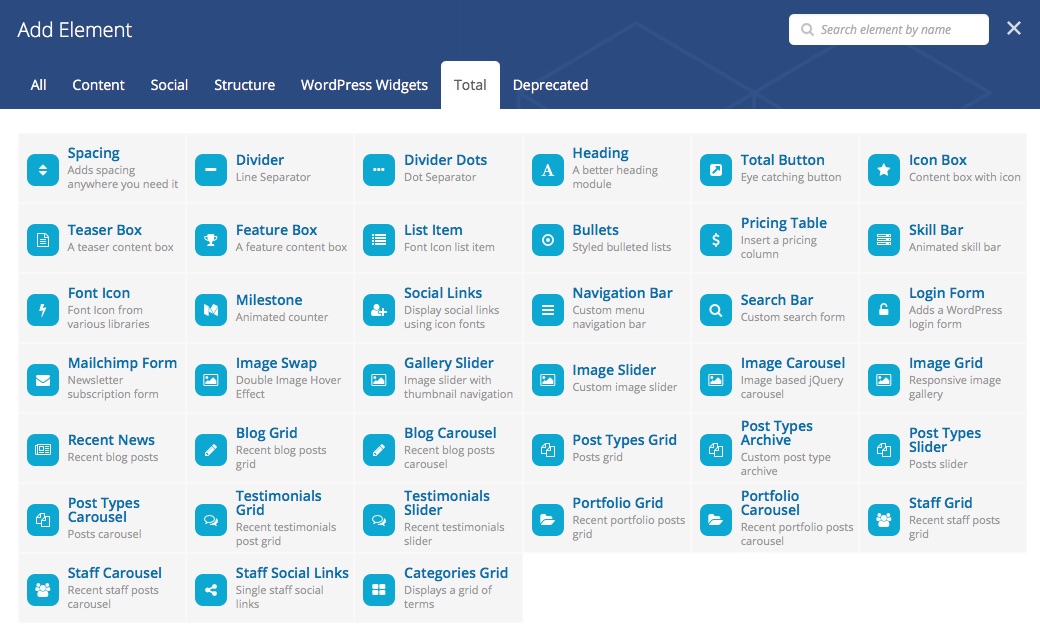
صفحهساز WPBakery با بیش از 34 عنصر صفحهساز استاندارد برای بسیاری از ویژگیهایی که میخواهید به صفحات خود اضافه کنید ارائه میشود (تصویر صفحه بالا همه آنها را نشان میدهد، به علاوه عنصر تماس با فرم 7 که بعداً در مورد آن صحبت خواهیم کرد). بسیاری از عناصر شامل گزینه های اضافه شده برای رنگ ها، حاشیه ها، بالشتک ها، حاشیه ها، CSS سفارشی، انیمیشن ها و موارد دیگر هستند. در اینجا خلاصهای سریع از موارد موجود است:
- ردیف ها صفحه صفحات شما هستند. شما از عنصر ردیف برای ایجاد ستون و درج همه عناصر دیگر صفحه خود استفاده خواهید کرد.
- بلوک های متنی دقیقاً همان چیزی است که به نظر می رسد – بلوک های متن. با استفاده از ویرایشگر استاندارد WordPress WYSIWYG میتوانید متن را با این ماژول اضافه و قالببندی کنید.
- نمادها شامل نمادهای فونت از کتابخانههای نماد زیر است: FontAwesome، Open Iconic، Typicons، Entypo، Linecons و Mono Social.
- Separator & Separator With Text روش هایی برای ایجاد شکست خط (و یا متن) بین بخش هایی هستند که در صفحات خود ایجاد می کنید.
- جعبههای پیام برای اضافه کردن یادداشتها، هشدارها یا سایر ماساژهای جعبهای عالی هستند.
- Facebook، Tweet، Google+ و Pinterest همگی دکمههای اشتراکگذاری اجتماعی سادهای هستند که میتوانید برای کاربران اضافه کنید تا صفحهای را که ایجاد میکنید به اشتراک بگذارند.
- سؤالات متداول جابهجاییهایی هستند که میتوانند برای افزودن محتوای پنهانی استفاده شوند که کاربران میتوانند هنگام خواندن صفحه شما نشان دهند.
- تصویر تک فقط همین است – یک تصویر ساده با گزینه های اضافه شده برای اندازه، انیمیشن، پیوند و موارد دیگر.
- برگهها، تورها و آکاردئونها مشابه سؤالات متداول هستند زیرا حاوی محتوای پنهان یا جمعشونده هستند اما بخش اول باز است.
- یک کانتینر صفحهپذیر یک نوار لغزنده محتوای اساسی است (اما میتوانید تقریباً هر عنصر سازنده صفحه را در هر «صفحه» کانتینر وارد کنید.
- عناوین سفارشی اضافه کردن سرفصل های خود را با استفاده از فونت های سفارشی، اندازه، رنگ ها و موارد دیگر آسان می کند.
- دکمهها به شما امکان میدهند پیوندهایی به صفحات دیگر یا وبسایتهای خارجی اضافه کنید.
- یک تماس برای اقدام یک جعبه فراخوانی با دکمه اضافه شده است که توجه کاربران را به خود جلب می کند و به شما امکان می دهد کمی محتوای قانع کننده اضافه کنید.
- نوار جانبی ابزارک به شما امکان می دهد نوار کناری سفارشی خود را در هر نقطه از صفحه درج کنید.
- پخش کننده ویدیو درج قالبهای ویدیویی مختلف که توسط WordPress پشتیبانی میشوند را آسان میکند.
- Google Maps گزینه ساده دیگری است – فقط کافی است کد Google Map خود را بچسبانید تا یک نقشه در صفحه خود وارد کنید.
- نوارهای پیشرفت، نمودارهای دایرهای، نمودارهای گرد و نمودارهای خطی همه راههایی برای نمودار یا نمایش دادهها یا مهارتها هستند.
- فضای خالی افزودن فاصله عمودی بین عناصر را ساده میکند.
- Post، Media، Post Masonry و Media Masonry Grids همگی شبکههای سفارشی هستند که میتوانید به صفحات اضافه کنید (با گزینه ترکیب و مطابقت پست یا انواع رسانه).

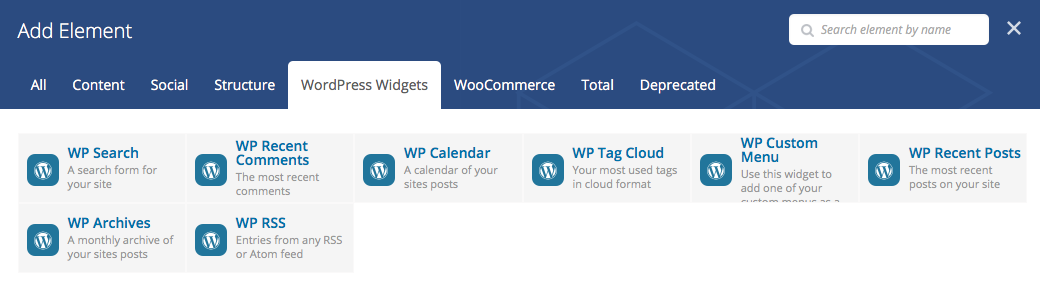
این افزونه همچنین شامل 8 عنصر ویجت است که در صورت تمایل میتوانید از آنها برای ساختن نوار کناری خود استفاده کنید. اینها هنگام ایجاد صفحات فرود سفارشی در جایی که نوار کناری شما ممکن است در یک مکان صفحه معمولی نباشد، یا اگر کل وبسایت شما شبکه بزرگی از صفحات فرود است که دو صفحه از یک نوار کناری استفاده نمیکنند، مفید میشوند.
افزونه های صفحه ساز WPBakery
عناصر اصلی Visual Compose برای شروع عالی هستند، اما در نهایت برای ایجاد طرحبندیهای صفحه سفارشیتان به موارد بیشتری نیاز خواهید داشت. این کار از طریق افزونه ها امکان پذیر است. چند منبع مختلف برای برنامههای افزودنی صفحهساز WPBakery وجود دارد.

اولین راه برای توسعه صفحه ساز WPBakery خود از طریق طرح زمینه است. یک مثال عالی تم وردپرس کل ما است که شامل 39 عنصر صفحه ساز اضافه شده است. اینها به طور انحصاری در Total برای کار با ویژگیهای آن گنجانده شدهاند، بنابراین برای استفاده از آنها باید طرح زمینه را نصب و فعال کنید. Total شامل برنامههای افزودنی برای انواع پست سفارشی (توصیهنامهها، کارکنان، نمونه کارها)، گالریهای سفارشی، لغزندههای ساده، اجتماعی و موارد دیگر است. این کار شما را آسانتر میکند تا محتوایی را که میخواهید به جایی که میخواهید اضافه کنید.

اگر طرح زمینه شما شامل هیچ افزونهای نیست، میتوانید افزونههای سازنده صفحه WPBakery شخص ثالث را نصب کنید. اینها می توانند از رایگان تا 55 دلار متغیر باشند و از نویسندگان مختلفی در CodeCanyon و سراسر وب در دسترس هستند. اگر به دنبال اضافه کردن چند ویژگی اضافی مانند جداول قیمتگذاری و شبکههای اجتماعی هستید، افزونه Symple Shortcodes راه حلی است که ما آن را در اینجا در WPExplorer ایجاد کردیم. اگر میخواهید یک boatload گزینههای بیشتری اضافه کنید، ممکن است یک افزونه ممتاز مانند افزونههای نهایی مناسب باشد. برای شما. به معنای واقعی کلمه صدها گزینه وجود دارد – میتوانید یک لیست کامل افزونههای سازگار را در WPBakery ببینید.
به هر حال شما انتخاب میکنید که صفحهساز WPBakery خود را گسترش دهید، توصیه میکنیم از همه پسوندهای طرح زمینه و افزونهها بهطور همزمان استفاده نکنید. بیشتر همیشه بهتر نیست – به خصوص در این مورد. این نه تنها گزینههای همپوشانی و تکراری زیادی ایجاد میکند، بلکه سرعت سایت شما را نیز به میزان قابل توجهی کاهش میدهد (یک تن کد وارد هر عنصر صفحهساز میشود). بنابراین افزونهای را انتخاب کنید که برای شما مناسبتر است و از آن استفاده کنید.
ویرایش Backend & Frontend
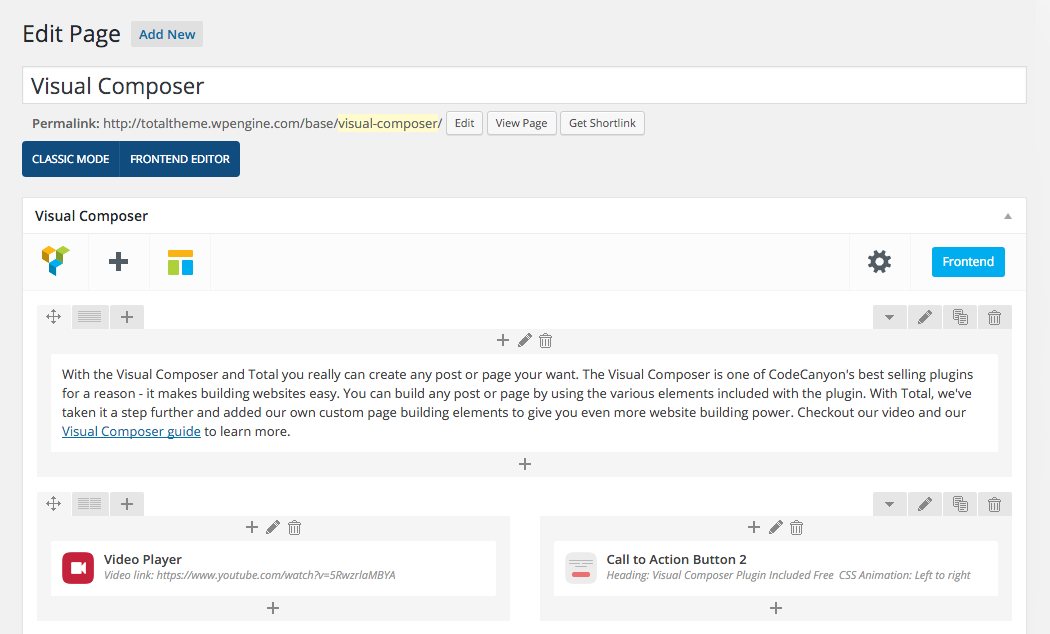
با WPBakery Page Builder شما محدودیتی در نحوه ساخت و ویرایش صفحات خود ندارید. با استفاده از این افزونه قدرتمند، این گزینه را دارید که تغییراتی را از باطن ماژولار یا از نمای ظاهری ایجاد کنید.

اگر استفاده از ویرایشگر پشتیبان را انتخاب کنید، هر عنصر بهعنوان یک عنصر مدولار نمایش داده میشود که میتوانید آن را وارد کنید، بکشید و در جای خود رها کنید. این روش عالی است اگر میخواهید بهسرعت یک قاب سیمی از آنچه میخواهید صفحهتان شبیه به آن باشد را طرحبندی کنید و همچنین میتواند سریعتر از صفحه اصلی باشد، اگر سرور یا اتصال اینترنت کندتری دارید.
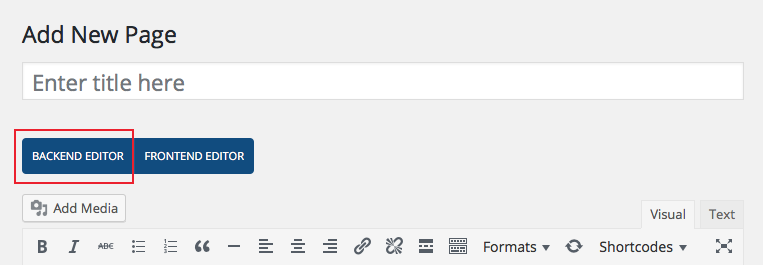
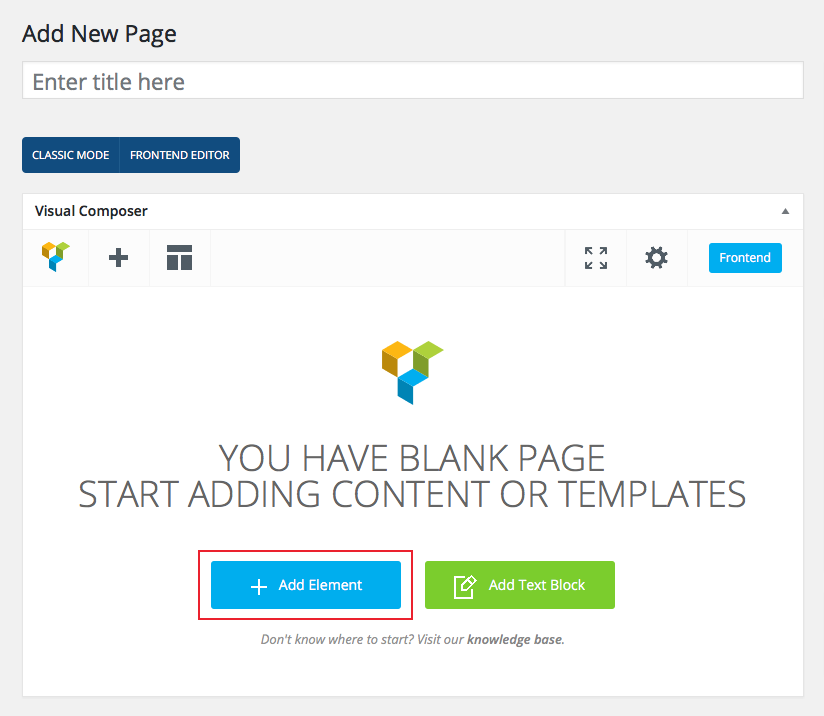
استفاده از ویرایشگر Backend نسبتاً آسان است. برای فعال کردن صفحهساز برای صفحه یا پستی که در حال ویرایش آن هستید، کافی است روی دکمه آبی ویرایشگر Backend کلیک کنید.

سپس روی دکمه فیروزهای کلیک کنید تا +Add Elements.

از اینجا می توانید شروع به درج هر و همه عناصر صفحه که می خواهید کنید!

ویرایشگر فرانتاند نمای بسیار بهتری از ظاهر صفحه نهایی شما ارائه میدهد زیرا اساساً یک ویرایشگر بصری بلادرنگ است. به شما امکان میدهد همه عناصر سازنده صفحه را بهعنوان ویرایشگر پشتیبان وارد کنید، با این مزیت اضافه که بتوانید آنها را بهجای یک ماژول ببینید. میتوانید ببینید که یک تصویر 300 پیکسلی واقعاً چقدر بزرگ به نظر میرسد یا اینکه یک دکمه بنفش با مقدار هگز #6e2f93 واقعاً ظاهر میشود.
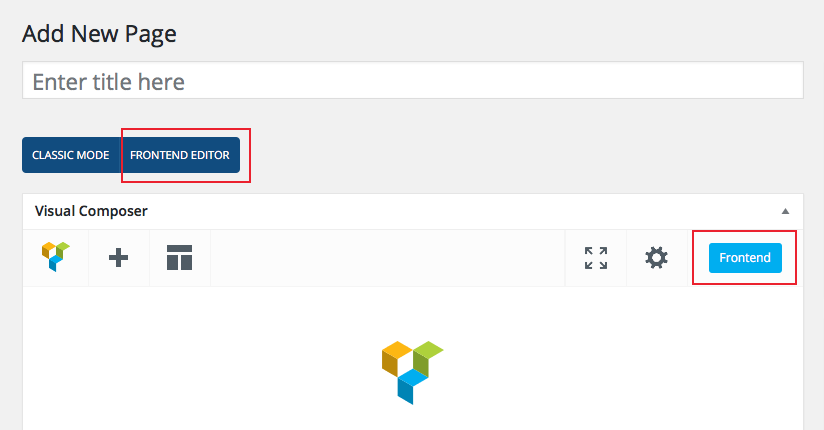
برای فعال کردن ویرایش frontend روی یکی از دو گزینه Frontend Editor برای صفحه یا پست خود کلیک کنید.

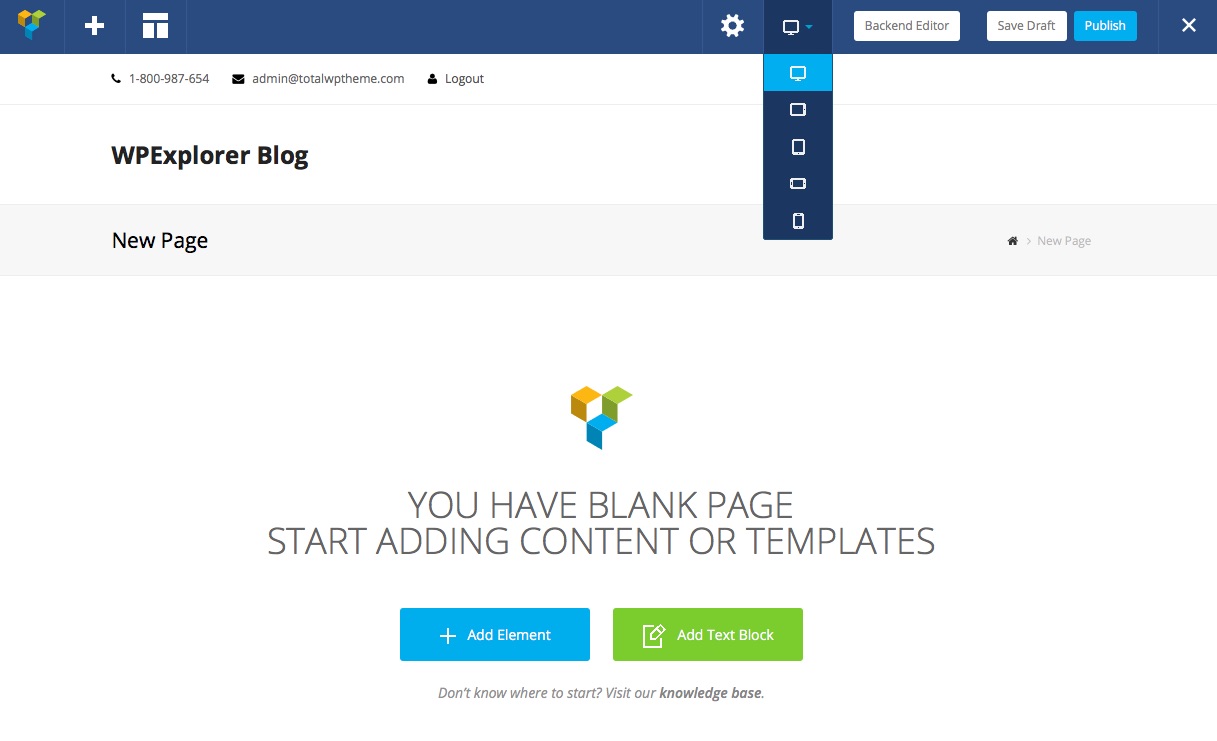
این صفحه شما را تازه میکند و شما را به پیشنمایش زنده پست یا صفحه خود با همان گزینههای ساخت صفحه مانند ویرایشگر پشتیبان میبرد.

برای شروع افزودن عناصر کافیست کلیک کنید. تفاوت اصلی در اینجا این است که اکنون میتوانید عناصر را در حین وارد کردن آنها ببینید و میتوانید از گزینههای پیشنمایش در نوار بالا استفاده کنید تا ایدهای از نحوه ظاهر صفحه خود در رایانههای رومیزی، لپتاپ، رایانه لوحی داشته باشید. و تلفنها.
افزودن و ویرایش عناصر صفحه
چه از ویرایشگر پشتی یا جلویی استفاده کنید، گزینههای مشابهی برای سفارشی کردن عناصر سازنده صفحه مختلف خود خواهید داشت. در حالی که گزینه ها بین عناصر متفاوت است، چند ویژگی کلیدی وجود دارد که باید پس از درج عنصر خود از آنها آگاه باشید.

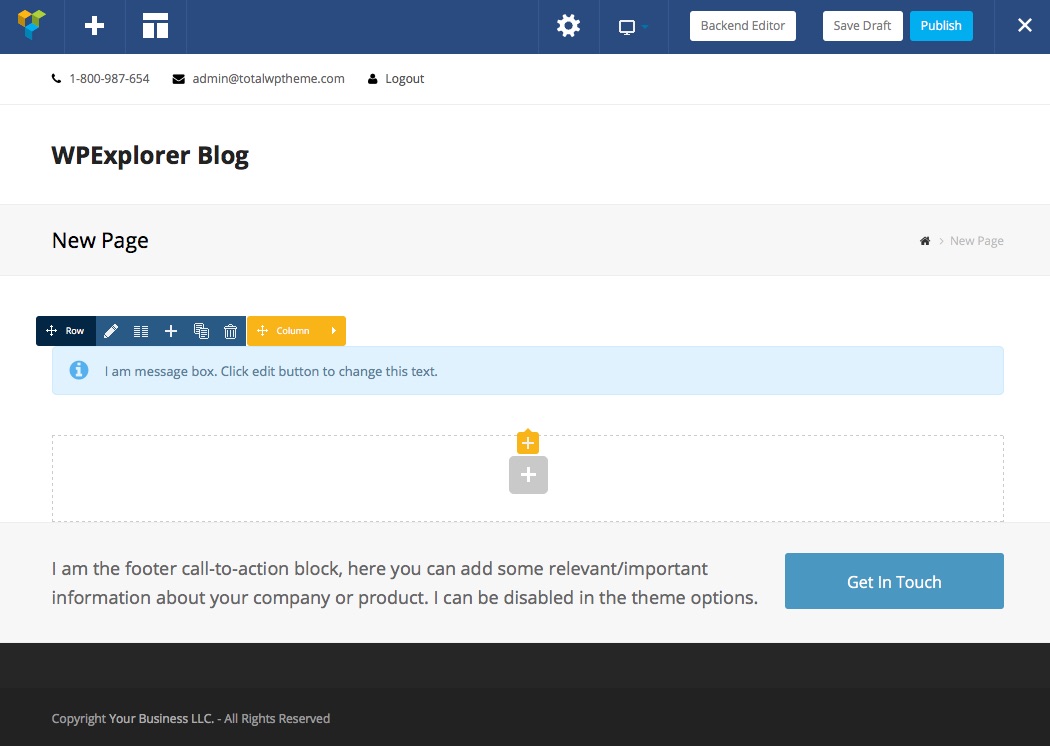
مهم نیست چه چیزی را می خواهید به صفحه خود اضافه کنید ابتدا باید یک ردیف درج کنید. پس از درج، میتوانید روی عنصر جلویی ماوس را نگه دارید تا گزینههای ردیف آبی ظاهر شوند (در قسمت پشتی این موارد همیشه در بالای هر ردیف قابل مشاهده هستند).
- اولین نماد ردیف جایی است که می توانید برای کشیدن و رها کردن ردیف به موقعیت جدیدی در صفحه خود کلیک کنید.
- نماد مداد گزینههای تنظیمات ردیف شما را باز میکند. این ممکن است بر اساس موضوع شما متفاوت باشد. با تم کل گزینههایی برای شناسه پیمایش محلی، کشش ردیف (برای ردیفهای تمام عرض)، ردیف تمام ارتفاع، حداقل ارتفاع، قابلیت مشاهده در موبایل، محتوای مرکزی، ستونهای ارتفاع مساوی، انیمیشن، تایپوگرافی، حداکثر عرض، فاصله ستونها را خواهید دید. ، ویدیوی پسزمینه یا اختلاف منظر و گزینههای طراحی (حاشیه، حاشیه، بالشتک، رنگ پسزمینه/تصویر).
- ستونها برای تعیین تعداد ستونها در ردیف شما هستند. گزینههای پیشفرض برای حداکثر ۶ ستون وجود دارد، اما در صورت تمایل میتوانید طرحبندی ستون سفارشی خود را نیز تعریف کنید.
- به علاوه یک ردیف جدید زیر ردیفی که در حال ویرایش آن هستید اضافه میکند.
- نماد تکراری ردیف فعلی شما و تمام محتویات آن (معروف به همه عناصری که در ردیف درج کردهاید) را کلون میکند. اگر بخواهید از طرح بندی ردیف چندین بار در یک صفحه استفاده مجدد کنید، این عالی است.
- حذفشدهها به سادگی حذف یک ردیف کامل و محتوای آن است.

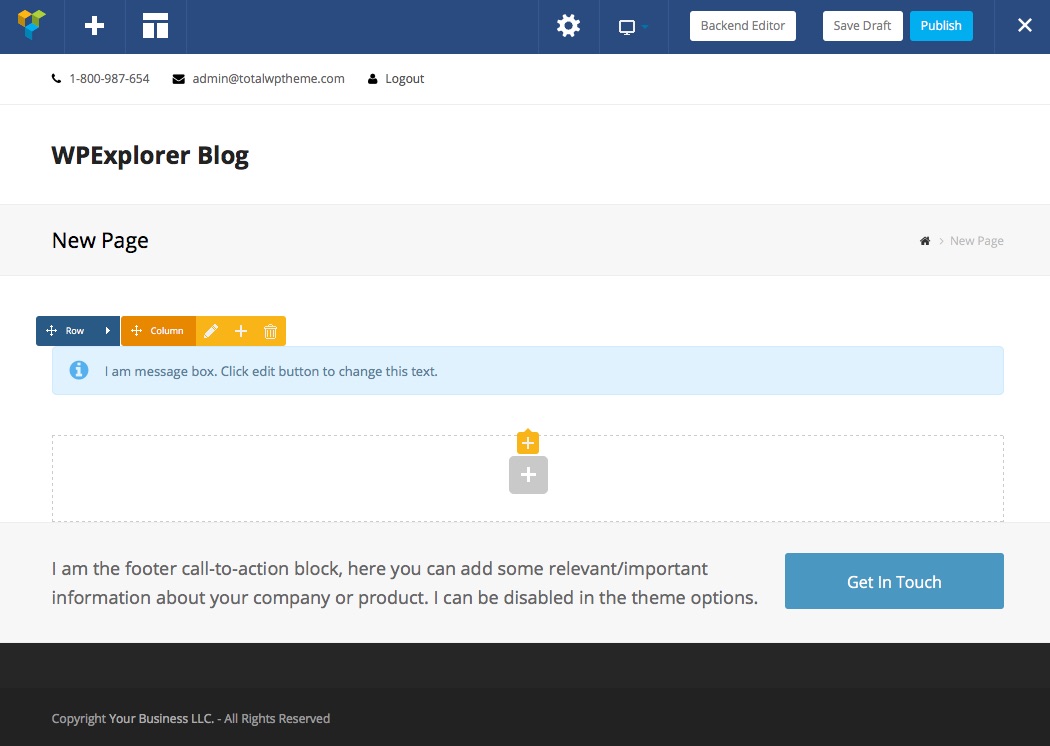
وقتی ماوس را روی یک ردیف در ویرایشگر frontend نگه میدارید، گزینههای ستون زرد رنگ را نیز مشاهده خواهید کرد (در قسمت پشتی گزینهها و نمادهای یکسانی که در بالای هر ستون نشان داده شدهاند را خواهید یافت).
- نخستین نماد ستون مانند ردیفها است – روی آن کلیک کنید تا ستونها را بکشید و رها کنید و ردیفها را در ردیف آنها مرتب کنید.
- مداد تنظیمات ستون کلی است. مانند سطرها، گزینه های ستون ممکن است بر اساس موضوعی که استفاده می کنید متفاوت باشد. با Total گزینههای زیر در دسترس هستند: قابلیت مشاهده در تلفن همراه، انیمیشن، تایپوگرافی، حداقل ارتفاع، گزینههای طراحی (حاشیه، حاشیه، بالشتک، پسزمینه) و تنظیمات پاسخدهی (افست سفارشی، عرض یا گزینههای پنهان بر اساس دستگاه).
- برای ستونها، نماد Plus یک عنصر را به بالای ستون، بالای هر عنصر دیگری که قبلاً درج شده است، اضافه میکند.
- دوباره، نماد سطل زباله برای حذف کل ستون به اضافه محتویات آن است. پس از حذف یک ستون، ستونهای باقی مانده ابعاد خود را حفظ میکنند (اگر 1 ستون از 3 ستون را حذف کنید، 2 ستون باقی مانده همچنان ستونهایی به اندازه 1/3 خواهند بود) بنابراین به یاد داشته باشید که پس از حذف، عرض ستونهای خود را ویرایش کنید.

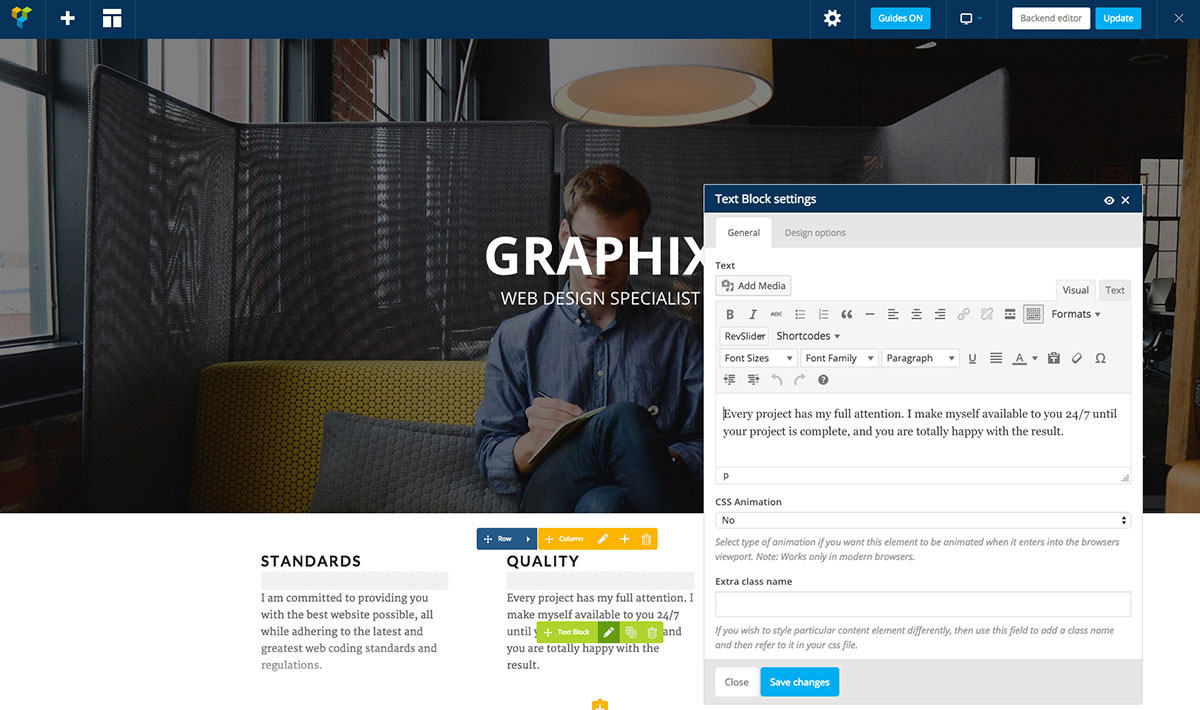
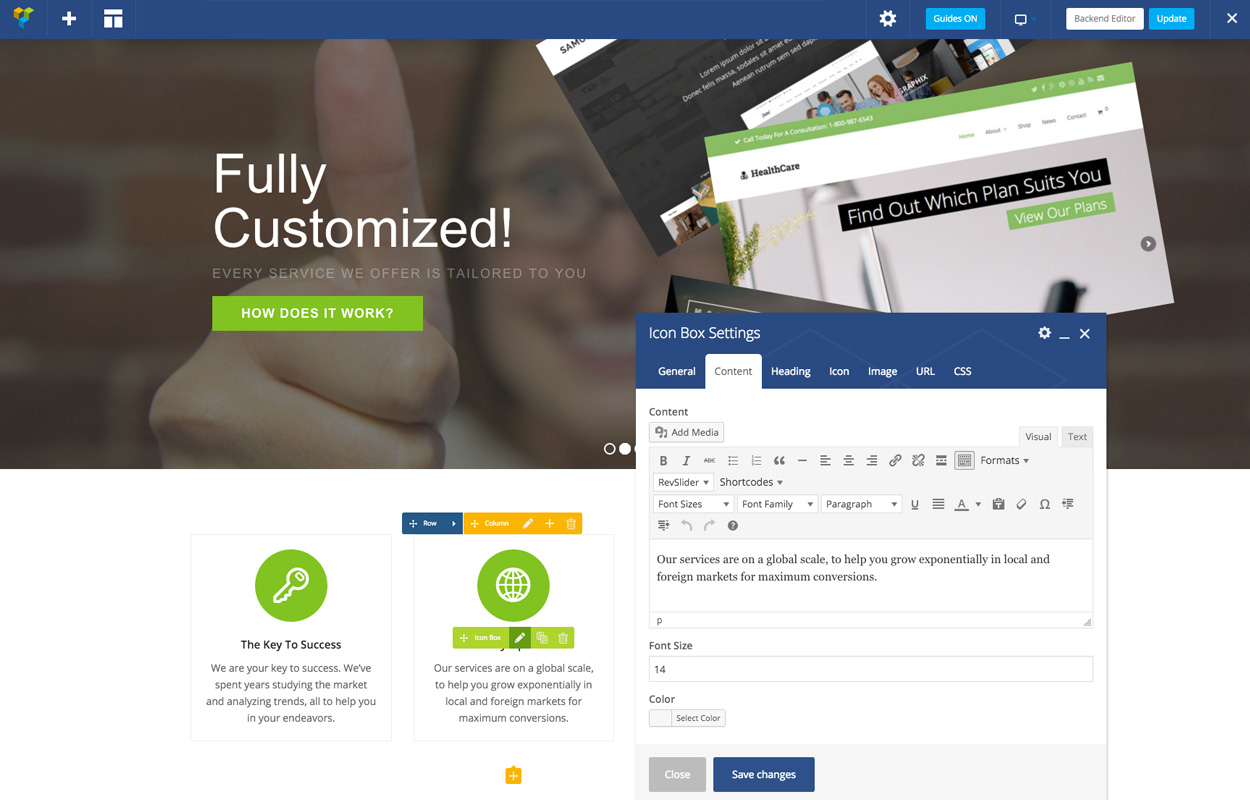
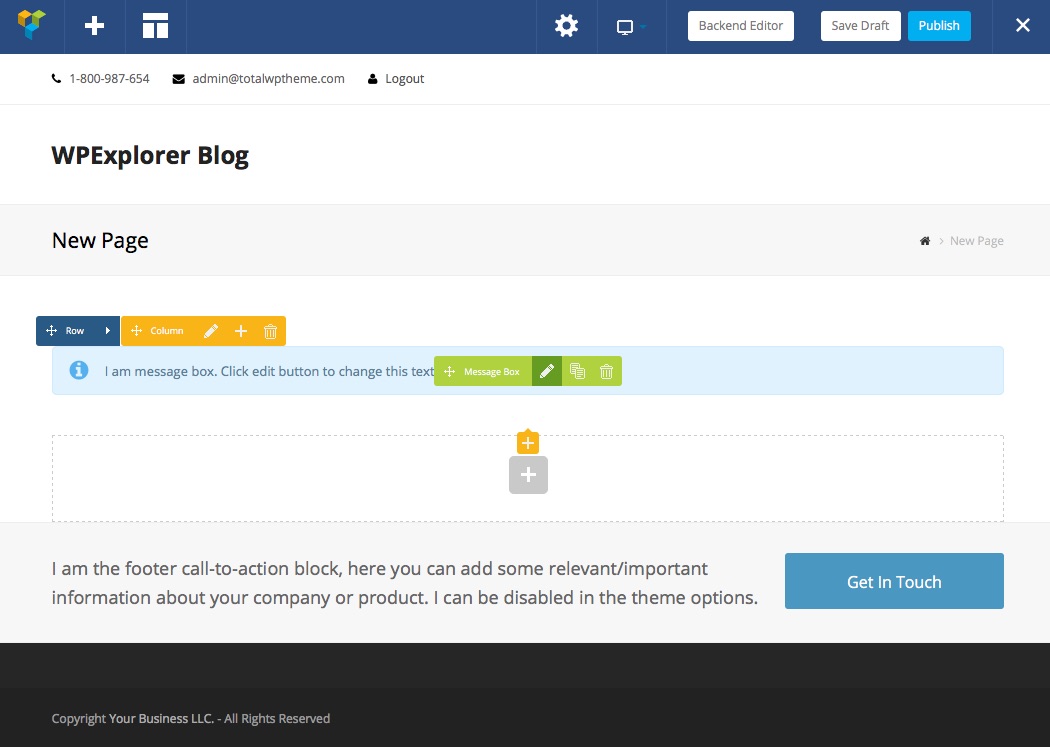
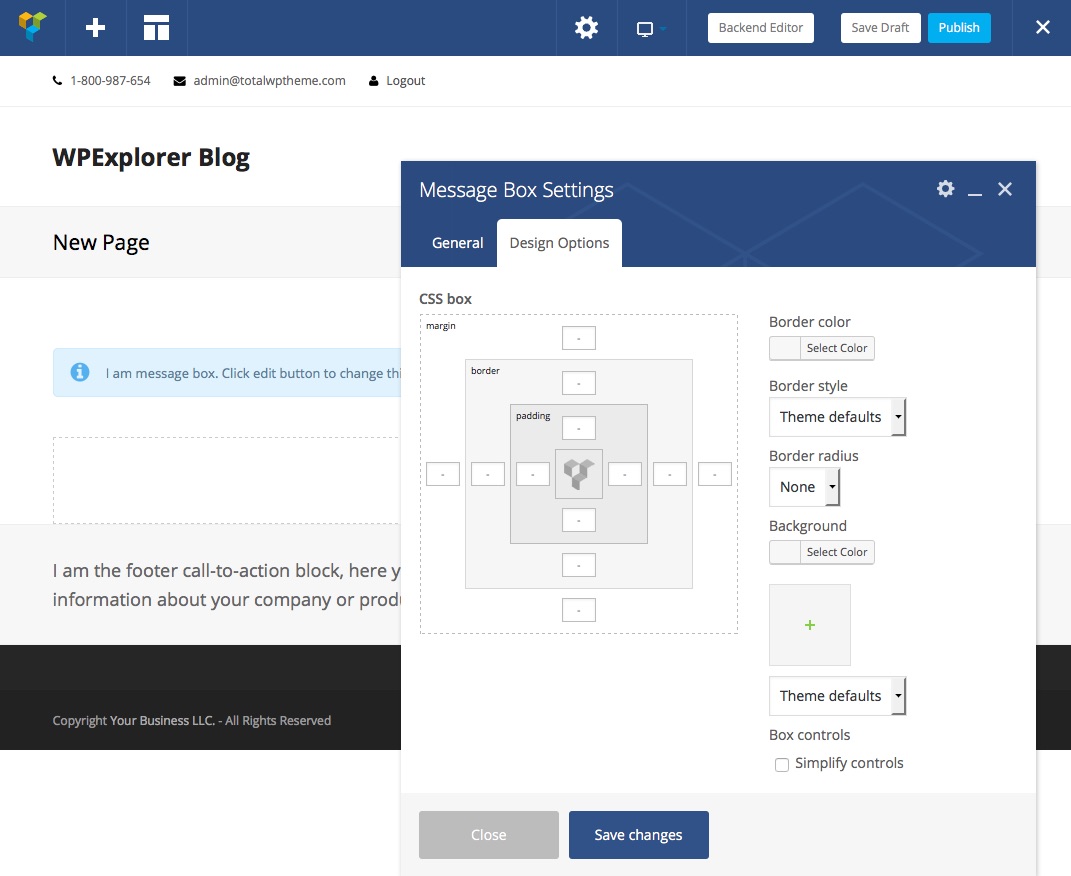
در ردیف یا ستونهای خود از نماد بعلاوه برای درج عنصر صفحه استفاده خواهید کرد. در تصویر بالا یک جعبه پیام اضافه کردهایم. هنگامی که یک عنصر را وارد می کنید، تنظیمات به طور خودکار باز می شوند. برای ویرایش عنصری که قبلاً اضافه کردهاید، به سادگی روی عنصر در ویرایشگر جلویی یا پشتی قرار دهید تا گزینههای زیر نمایان شود:
- نماد مداد تنظیمات را باز میکند (که در زیر توضیح داده شده است).
- نماد تکراری عنصر صفحه شما را دقیقاً همانطور که دارید (تنظیمات و همه موارد) شبیه سازی می کند.
- در نهایت سطل زباله فقط عنصر سازنده صفحه شما را حذف می کند. از سطر یا ستونی که آن را درج کردهاید، و همه عناصر دیگر را در نظر بگیرید.

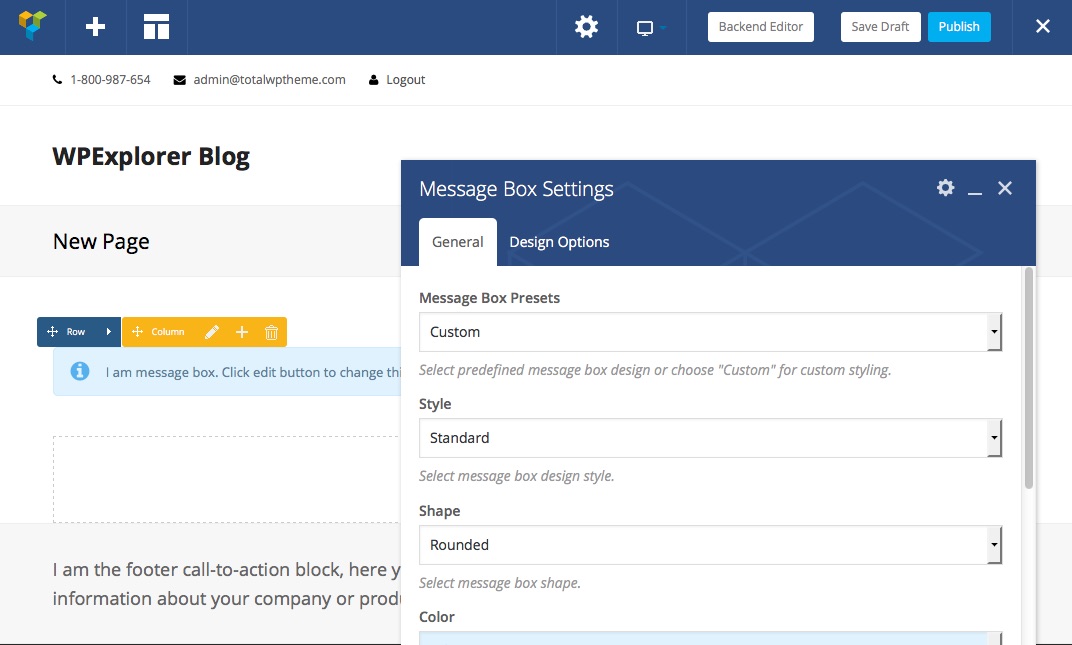
وقتی عنصر جدیدی را وارد میکنید یا روی نماد مداد برای یک عنصر کلیک میکنید، عنصر سازنده صفحه تنظیمات را باز میکنید. اینها (در اکثر موارد) به چندین برگه تقسیم می شوند تا مشاهده همه گزینه های سفارشی سازی در دسترس شما را برای شما آسان تر کنند. علاوه بر برگه تنظیمات، یک نماد چرخدنده در گوشه بالا سمت راست وجود دارد که میتوانید از آن برای ذخیره تنظیمات انتخابی خود بهعنوان یک پیشتنظیمی استفاده کنید تا بعداً مجدداً استفاده شود یا بهعنوان یک پیشفرض تا هر بار که این عنصر خاص را وارد میکنید بهطور خودکار استفاده شود.
برگه عمومی شامل گزینههای کلی برای عنصر صفحه شما است. اینها بر اساس عنصری که درج می کنید متفاوت است (اما در هر موردی ویرایش به سادگی استفاده از یک کشویی، انتخابگر رنگ، چک یا کادر متنی است). برای مثال جعبه پیام در تصویر بالا شامل گزینههایی برای سبک، شکل، رنگ، نماد، متن و انیمیشن است. اما اگر به جای آن یک دکمه وارد کنید، گزینه هایی برای متن، آدرس اینترنتی، سبک، شکل، رنگ، اندازه، تراز، نماد و انیمیشن پیدا خواهید کرد.

برگه گزینههای طراحی دومین برگه استانداردی است که تقریباً در هر عنصر سازنده صفحه مشاهده میکنید. از اینجا می توانید یک پس زمینه سفارشی (رنگ یا تصویر)، حاشیه، بالشتک و حاشیه به عنصر خود اضافه کنید. گزینههای Simplify Controls، گزینههای جعبه CSS را کاهش میدهد، بنابراین میتوانید یک مقدار جهانی برای هر گزینه (حاشیه، حاشیه و بالشتک) وارد کنید. یک نکته که باید به خاطر بسپارید: وقتی یک پسزمینه را اعمال میکنید، در مرز شما قرار میگیرد. بنابراین افزایش بالشتک پسزمینه قابل مشاهدهای را که در اطراف عنصر خود اضافه کردهاید افزایش میدهد، اما اگرحاشیه خود را افزایش دهید فضای خالی اطراف عنصر صفحه خود را افزایش میدهید (نشان دادن ردیف/ صفحه پشت آن)
البته بسته به ماژولی که عنصر صفحه شما را وارد میکنید ممکن است برگههای بیشتری داشته باشد. به عنوان مثال شبکه ارسال سازنده، برگههای گزینه را برای تنظیمات داده و طراحی مورد اضافه کرده است. و اگر از عناصر صفحه سفارشی از طریق افزونهای مانند Total Staff Grid استفاده میکنید، میتوانید گزینههای بیشتری را در داخل خود داشته باشید (مانند گزینههای جستجو، برش تصویر سفارشی، متا، پیوندهای اجتماعی، گزیدهها و غیره .) بسته به آنچه نویسنده برنامه افزودنی گنجانده است.
توجه: میتوانید فهرست جامعی از عناصر را در راهنمای ماژولهای سازنده مجموع ما بررسی کنید< /a>. با این حال، بهترین راه برای یادگیری آنچه که هر ماژول انجام می دهد این است که با سازنده بازی کنید. یک صفحه آزمایشی ایجاد کنید و درج و ویرایش عناصر را تمرین کنید. شما به سرعت از آن استفاده خواهید کرد و مانند یک حرفه ای صفحات ایجاد می کنید!
افزونه های سازگار محبوب
علاوه بر افزونههای صفحهساز WPBakery، بسیاری از افزونههای محبوب با سازنده سازگار هستند و عنصر صفحهسازی خود را بهطور خودکار اضافه میکنند. در اینجا تعدادی از افزونههای متعددی وجود دارد که از شنیدن آنها خوشحال خواهید شد که با افزونه WPBakery Page Builder برای ساخت صفحه حتی بهتر کار میکنند.

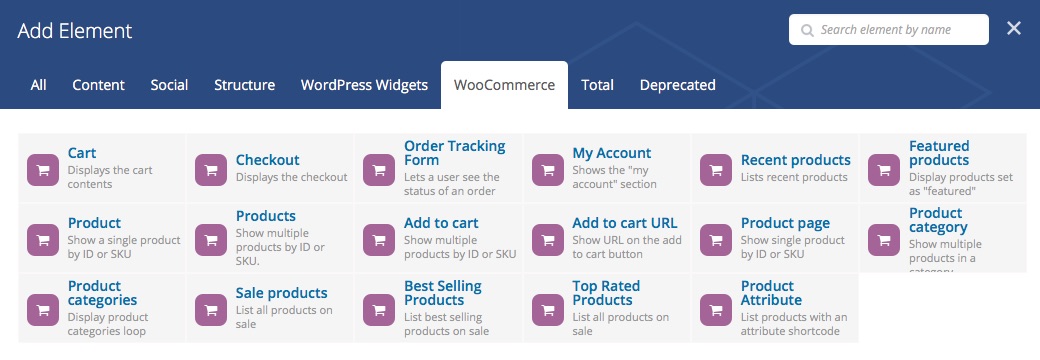
WooCommerce: اگر میخواهید < یک href="https://www.wpexplorer.com/successful-online-store/">یک فروشگاه با وردپرس بسازید سپس WooCommerce راهی برای رفتن است. این افزونه نه تنها رایگان و پر از ویژگی های عالی است، بلکه با WPBakery Page Builder کاملاً سازگار است. پس از نصب و فعالسازی WooCommerce نه تنها تنظیمات و گزینههای خود را اضافه میکند، بلکه 17 عنصر صفحهساز جدید را نیز اضافه میکند تا بتوانید با آن بازی کنید.

Slider Revolution: لغزندهها روشی عالی برای جلب توجه هستند بخش گرفتن و بسته بندی محتوا به هر صفحه و Slider Revolution یک افزونه عالی برای انجام این کار است. با استفاده از این افزونه میتوانید عناصری مانند متن، دکمهها، تصاویر و حتی ویدیوها را با انیمیشنها و افکتهای اضافه شده بکشید و رها کنید تا لغزندههای چشمگیر ایجاد کنید. آن را در بسیاری از کل نسخه های نمایشی ما مشاهده کنید!
<شکل کلاس = "wp-block-image"> 
فرم تماس 7 : فرم های تماس بخش مهمی از هر وب سایت است – این که آیا شما یک وبلاگ نویس با فرم سوالات تجاری یا دندانپزشک با فرم قرارگیری هستید. فرم تماس 7 کاملاً رایگان ، انعطاف پذیر است و با درج صفحه WPBakery درج فرم های تماس شما با عنصر فرم سفارشی آسان است.
<شکل کلاس = "wp-block-image"> 
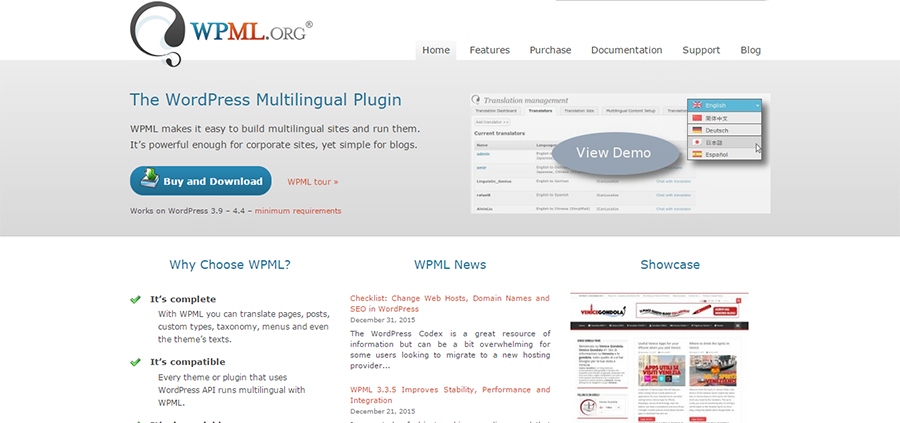
wpml : اگر نیاز به ایجاد چندانی دارید وب سایت WPML یکی از گزینه های برتر برای ترجمه پست ها و صفحات شماست. به علاوه WPML کاملاً با سازنده صفحه WPBakery سازگار است ، بنابراین می توان هر صفحه سفارشی را که می سازید ترجمه کنید.

polylang : اگر این کار را نکنید می خواهید در WPML سرمایه گذاری کنید ، Polylang یک گزینه رایگان عالی است که کاملاً با سازنده صفحه WPBakery سازگار است (این یکی از افزونه های رایگان است که ما توصیه می کنیم سایت وردپرس خود را چند زبانه کنید ).
<شکل کلاس = "wp-block-image"> 
yoast seo : yoast می سازد بهبود SEO در سایت برای هر کاربر آسان است. بسیاری از توابع مهم سئو وجود دارد از جمله نقشه های سایت ، توضیحات متا ، آرد سوخاری و موارد دیگر. از همه مهمتر – Seo Yoast با هر سازنده بسیار خوب بازی می کند ، بنابراین می توانید به جای تحقیق در مورد سئو ، نگران ایجاد صفحات بهتر باشید.
<شکل کلاس = "wp-block-image"> 
templatera : این افزونه فقط سازگار نیست – ایجاد شده توسط WPBakery برای گسترش عملکرد سازنده صفحه آنها. Templatera امکان صرفه جویی و استفاده مجدد از قالب ها را امکان پذیر می کند تا ساخت صفحات تکرار آسان باشد. پس از نصب افزونه ، گزینه خود را در تنظیمات سازنده صفحه WPBakery در داشبورد وردپرس خود اضافه می کند ، بنابراین وارد کردن ، صادرات و استفاده مجدد از الگوهای خود ساده است (که فکر می کردیم چنین ویژگی بسیار خوبی است که ما این افزونه را با کل بیش از حد).
و ما مطمئن هستیم که افزونه های سازگار بسیار بیشتری وجود دارد! اگر در مورد سازگاری یک افزونه جدید با سازنده صفحه WPBakery شک دارید ، فقط با نویسنده افزونه جدید خود تماس بگیرید و بپرسید.
گزینه های پیشرفته برای سازنده صفحه wpbakery
برای کاربران پیشرفته تر ، یک زن و شوهر گزینه اضافی در سازنده صفحه WPBakery وجود دارد که می توانید برای اضافه کردن کد های کوتاه سفارشی به سازنده صفحه خود و ایجاد شبکه های رسانه ای سفارشی استفاده کنید.
<شکل کلاس = "wp-block-image"> 
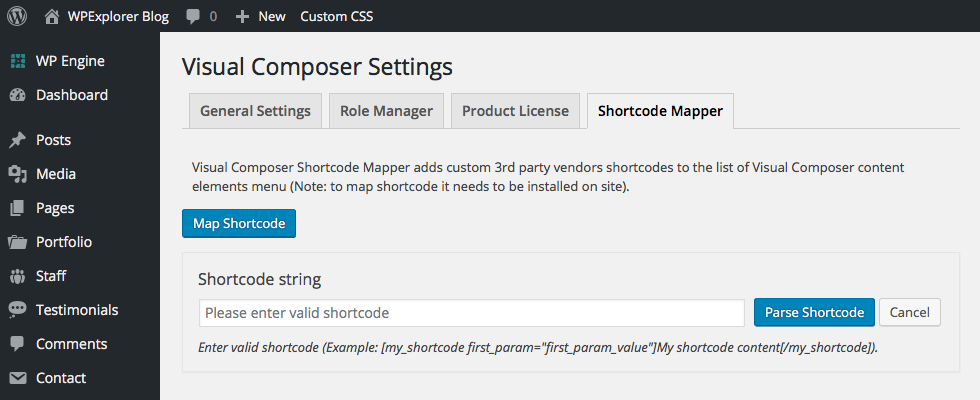
ابتدا کد کوتاه Mapper است. این گزینه در تنظیمات سازنده صفحه WPBakery یافت می شود و می تواند برای نقشه برداری از کد های کوتاه سفارشی خود به سازنده استفاده شود. این عالی است اگر یک کد کوتاه که دوستش دارید (مانند شاید یک جدول قیمت گذاری) که به طور پیش فرض با آهنگساز بصری گنجانده نشده است.
گزینه دوم پیشرفته شامل سازنده شبکه است. با استفاده از این ویژگی ها می توانید شبکه های سفارشی (شبیه به رسانه ها و شبکه های پست) را با طرح های سفارشی خود برای محتوای خود ایجاد کنید. به عنوان مثال ، می توانید یک شبکه پست وبلاگ سفارشی با تصاویر گرد ، نام نویسنده را در یک قلم سفارشی جسورانه ، طول گزیده سفارشی ، یک دکمه بیشتر بخوانید و یک دکمه دوم که به یک محصول توصیه شده پیوند می دهید ، ایجاد کنید. ایده بگیرید؟ شما می توانید هر طرح شبکه مورد نظر خود را با تعداد زیادی گزینه برای عناصر ، رنگ ها ، حاشیه ها ، مرزها و موارد دیگر بسازید.
در حال تکمیل
تن هایی وجود دارد که می توانید با وردپرس و سازنده صفحه WPBakery (که قبلاً بصری بود) انجام دهید. اگر می خواهید سازنده صفحه را در محل کار خود ببینید ، فقط به هر یک از تم کامل نمایشی که در آن سعی کرده ایم به نمایش بگذاریم ، نگاهی بیندازید انواع سبک ها و چیدمان هایی که می توانند با استفاده از سازنده ایجاد شوند.
و اگر چیزی را از دست دادیم فقط از ما سؤال کنید . ما خوشحال خواهیم شد که هر چیزی را که می خواهید در مورد سازنده صفحه WPBakery (که قبلاً Visual Composer) و نحوه عملکرد آن می دانید ، به شما بگوییم – نظر خود را در زیر بگذارید . ممنون که خواندید!



